I try to code in WebGL #3
4 minutes read
Dans l’article précédent, j’ai revu les bases de WebGL ainsi que du language GLSL. Maintenant je vais metre à profit mes connaissances afin d’aller plus loin dans les possibilités créatives permises par ces technologies.

Lors du dernier article on s’est arrêté sur un joli dégradé du rouge au jaune. Maintenant afin de pouvoir faire les choses de manières plus précises, il faut normer les positions x et y.
Les coordonnées du précédents canvas correspondaient à cela :
Maintenant, en soustrayant -0,5 au coordonnées uv et en multiplant le tout par 2
Ceci donne :
Ensuite j’ai utilisé la fonction length qui calcule la distance du vecteur par rapport à son origine. Et comme nous avons centrer l’origine, on peut utiliser cette fonction pour calculer la distance entre un pixel donné et le centre de l'écran en passant notre vecteur UV. Ceci est extrêmement utile lors de la création de rendus complexes et dynamiques.
Ce qui a pour résultat :
À ce stade-ci nous avons une autre problème à régler : l’aspect ratio n’est pas respecté lorsqu’on redimensionne.
Afin de remédier à ce problème il suffit de multiplier la coordonnée x de uv par la résolution x divisé par la résolution y. Cela donne :
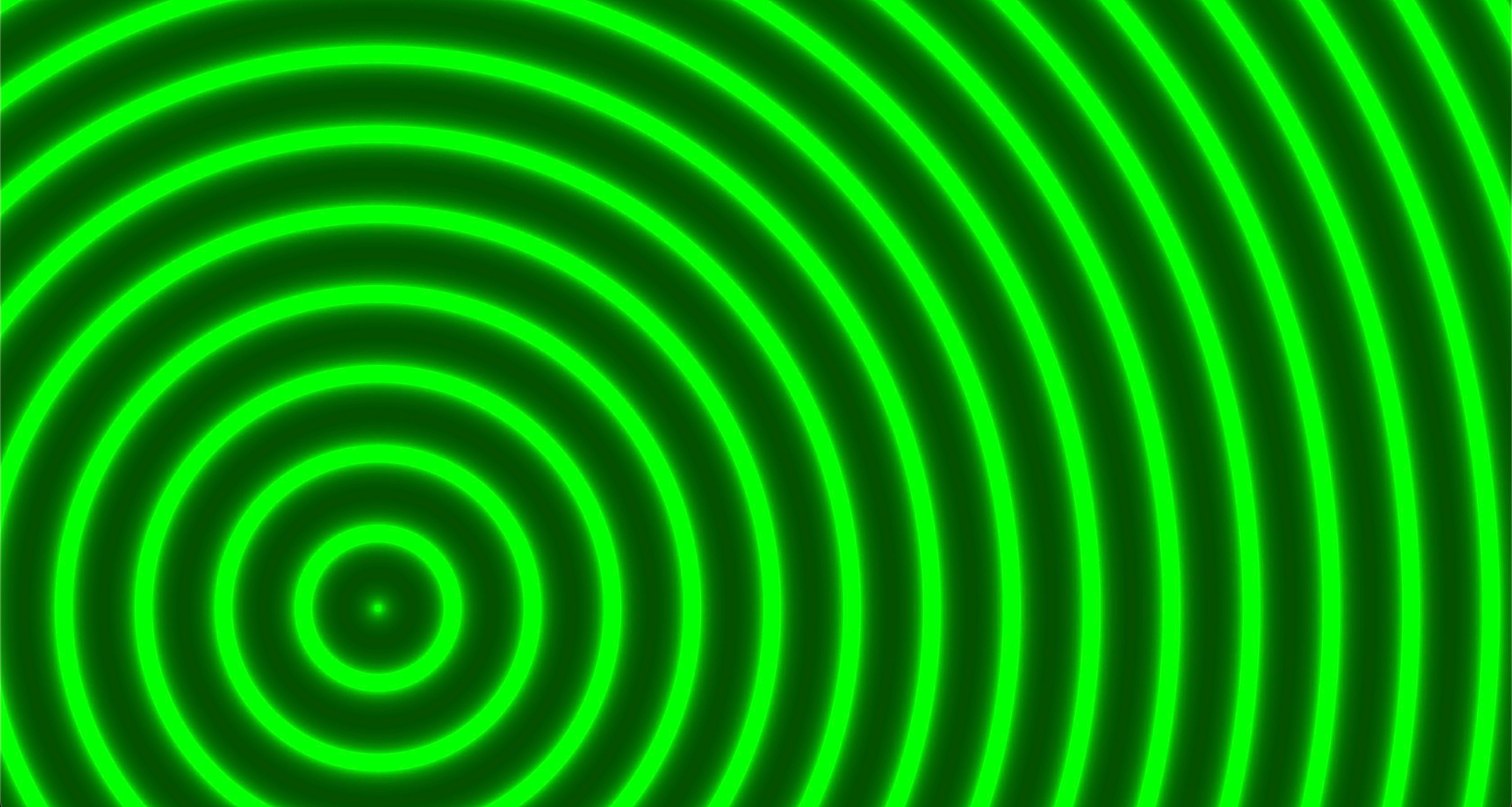
À présent, je vais jouer avec la fonction sinus pour créer une oscillation. En plus de cela, je vais animer la distance en fonction du temps afin d’avoir un effet un peu stylé.
À la fin ça donnera un truc du genre :